Litespeed Cache là plugin WordPress dùng để kết hợp với Web Server LiteSpeed nhằm tăng tốc website WordPress của bạn gấp nhiều lần. Đồng tời tăng lượng online tối đa cho website. Litespeed Cache khi được cài đặt sẽ có nhiệm vụ kết nối với Litespeed Web Server trên máy chủ Hosting để bật / tắt cache và cấu hình các tham số cache nâng cao.
Đây là tính năng cao cấp mà chỉ khi sử dụng gói WordPress Hosting tại 123HOST hoặc mua thêm Addon cache mới có.
Bài viết này sẽ hướng dẫn các bạn cài đặt Plugin LiteSpeed Cache cho các mã nguồn Joomla, Drupal, Prestashop, Magento và Mediawiki
Lưu ý trước khi cài đặt
- Nếu sử dụng Hosting tại nhà cung cấp khác (không phải tại 123HOST), quý khách có thể cài plugin này tuy nhiên không thể bật / tắt cache vì Web Server không hỗ trợ.
- Trước khi cài đặt Plugin này, Quý khách cần gỡ bỏ các plugin cache khác đang cài đặt trên website của mình NẾU CÓ như WP Total Cache, WP Super Cache, WP Rocket để tránh xung đột.
Cài đặt LSCache cho mã nguồn Drupal
Đầu tiên, Quý khách đăng nhập trang quản trị Drupal với quyền quản trị cao nhất, sau đó chọn tới mục
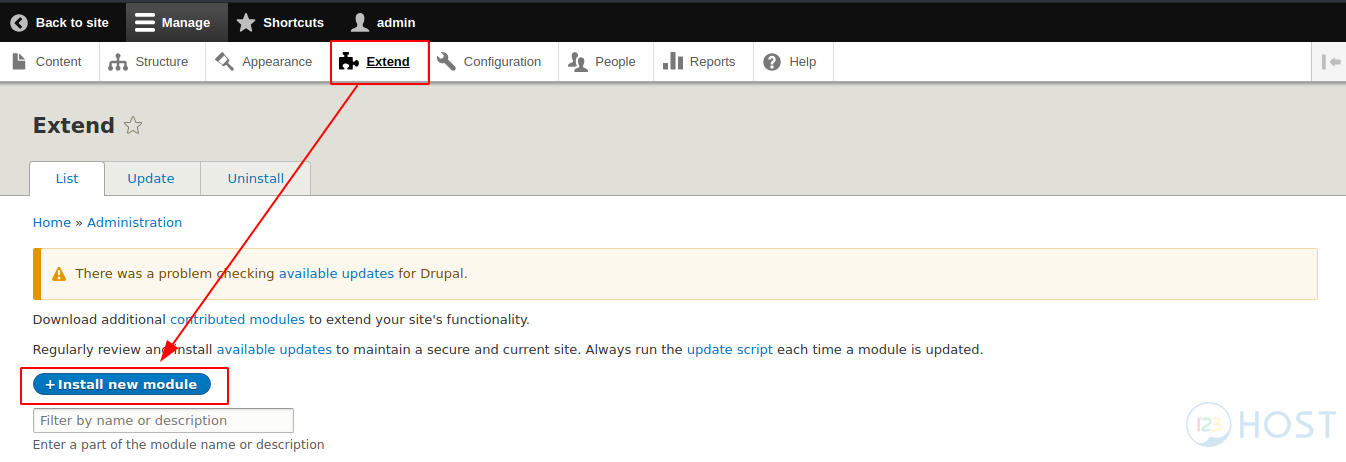
Extend -> Install new module
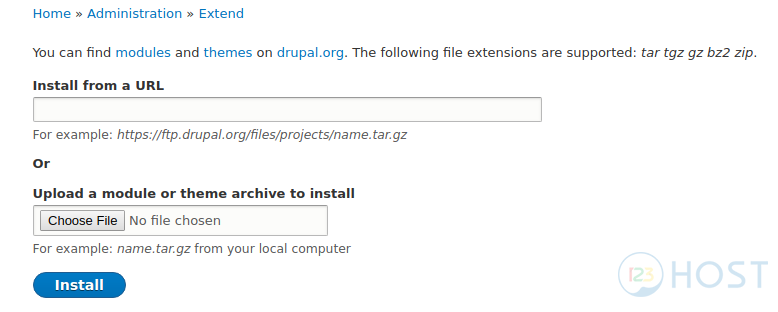
Quý khách download file nén của Plugin LScache cho Drupal tại đây và upload lên giao diện cài đặt Plugin.
(Source: https://github.com/litespeedtech/lscache-drupal)
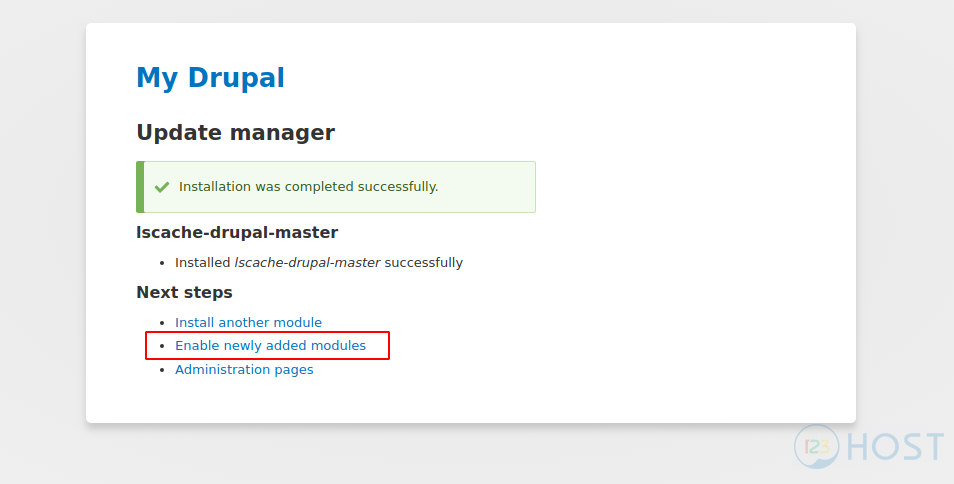
Sau khi hoàn thành quá trình cài đặt, Quý khách chọn Enable newly added modules
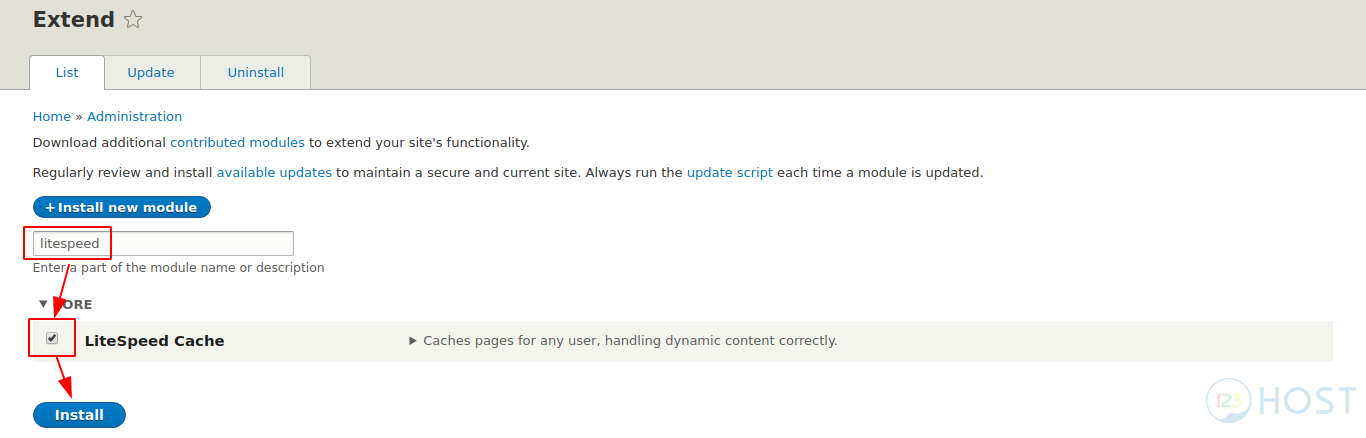
Quý khách chọn tìm kiếm Plugin LiteSpeed và chọn Click chọn Plugin sau đó nhấn Install
Quý khách truy cập vào
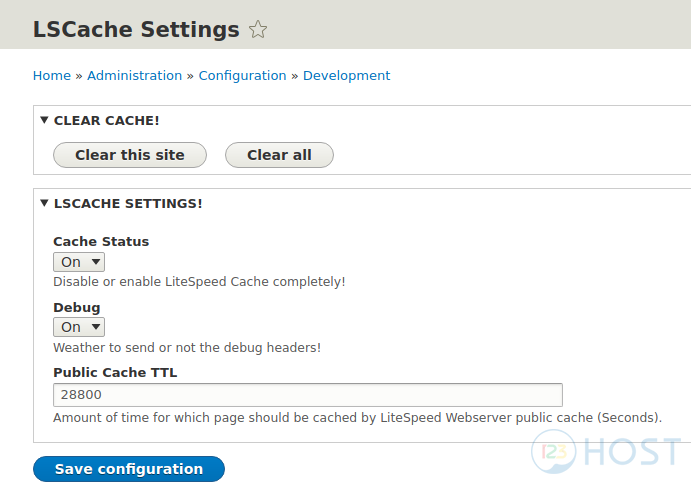
Configuration – > DEVELOPMENT -> LSCache Settings để kiểm tra Plugin đã được bật hay chưa, nếu chưa Quý khách chọn cấu hình như sau để chức năng cache được kích hoạt.
Cuối cùng, Quý khách mở file .htaccess ở thư mục chính của website và thêm vào cuối file đoạn mã sau:
<IfModule LiteSpeed> CacheLookup on </IfModule>
Xác thực trang web đã được cache thành công.
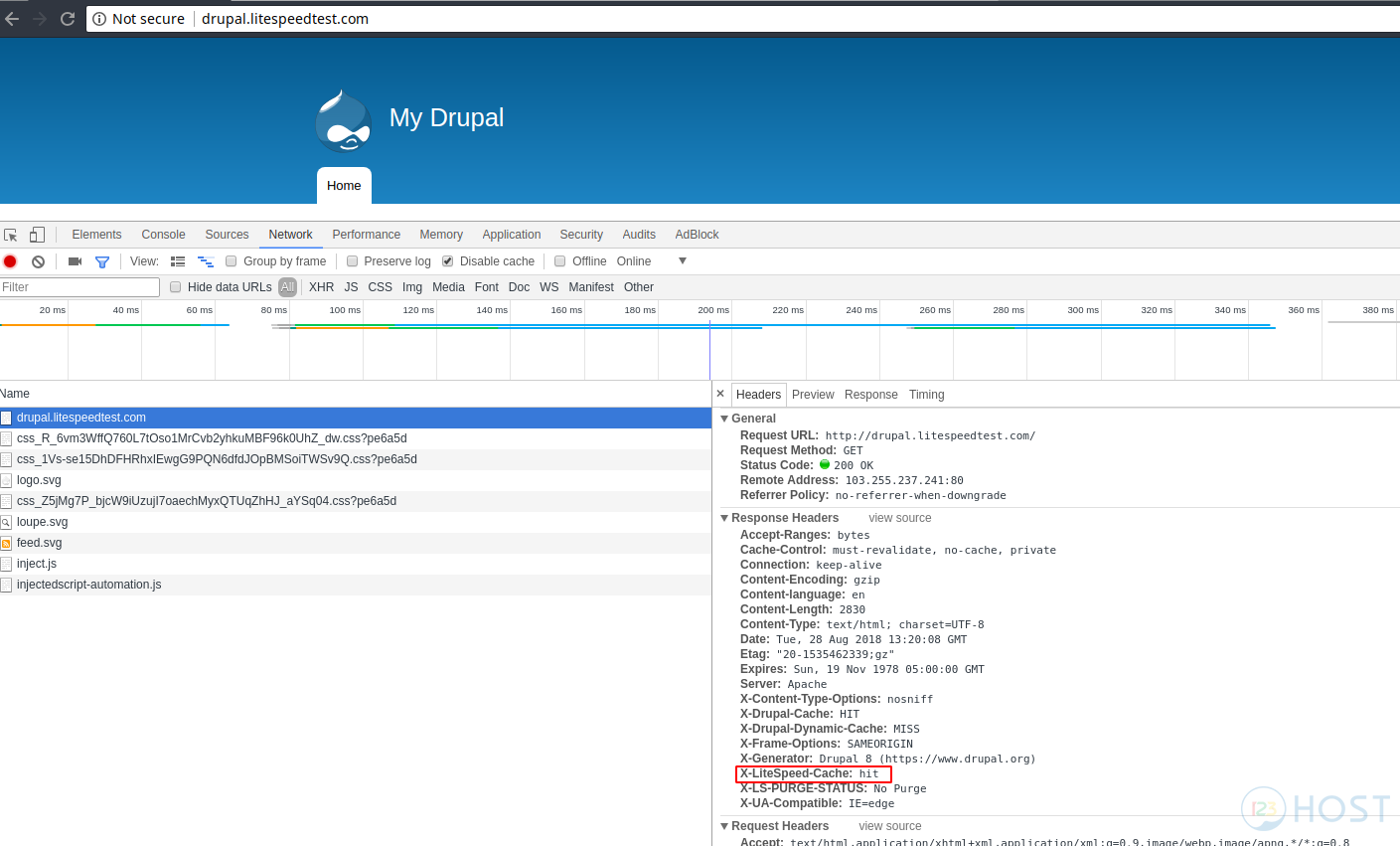
Sau khi đã cài đặt thành công Plugin Litespeed cache, Quý khách có thể kiểm tra trang web của mình đã được cache thành công chưa bằng cách sau:
Mở chế độ Debug của trình duyệt (F12 hoặc Ctrl + Shift + C) và truy cập tới tab Network, chọn tới dòng đầu tiên chứa địa chỉ URL của trang web quý khách muốn kiểm tra, tại khung hiển thị Headers – > Response Headers, nếu Quý khách thấy có dòng chữ:
tức là trang web đã được cache thành công.
Chúc quý khách cài đặt thành công Plugin LiteSpeed cache cho website của mình.








Leave A Comment?