Litespeed Cache là plugin WordPress dùng để kết hợp với Web Server LiteSpeed nhằm tăng tốc website WordPress của bạn gấp nhiều lần. Đồng tời tăng lượng online tối đa cho website. Litespeed Cache khi được cài đặt sẽ có nhiệm vụ kết nối với Litespeed Web Server trên máy chủ Hosting để bật / tắt cache và cấu hình các tham số cache nâng cao.
Đây là tính năng cao cấp mà chỉ khi sử dụng gói WordPress Hosting tại 123HOST hoặc mua thêm Addon cache mới có.
Bài viết này sẽ hướng dẫn các bạn cài đặt Plugin LiteSpeed Cache cho các mã nguồn Joomla, Drupal, Prestashop, Magento và Mediawiki
Lưu ý trước khi cài đặt
- Nếu sử dụng Hosting tại nhà cung cấp khác (không phải tại 123HOST), quý khách có thể cài plugin này tuy nhiên không thể bật / tắt cache vì Web Server không hỗ trợ.
- Trước khi cài đặt Plugin này, Quý khách cần gỡ bỏ các plugin cache khác đang cài đặt trên website của mình NẾU CÓ như WP Total Cache, WP Super Cache, WP Rocket để tránh xung đột
Cài đặt LSCache cho mã nguồn Joomla
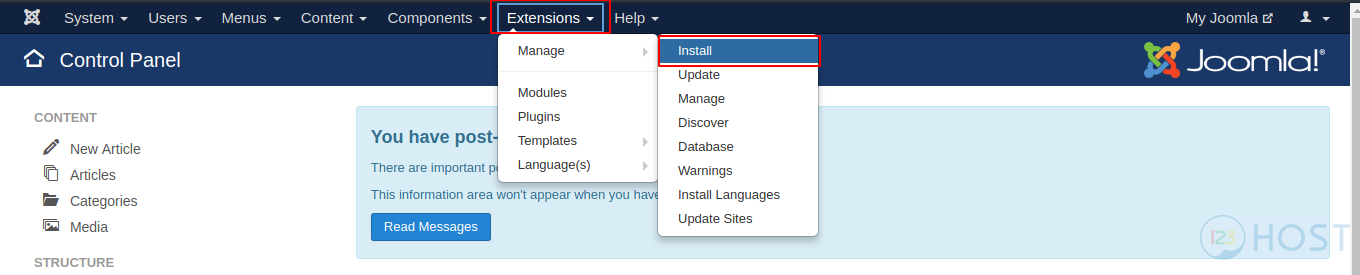
Đầu tiên, quý khách đăng nhập vào trang quản trị của Joomla với tài khoản cao cấp nhất, sau đó chọn tới
Extensions -> Manage -> Install
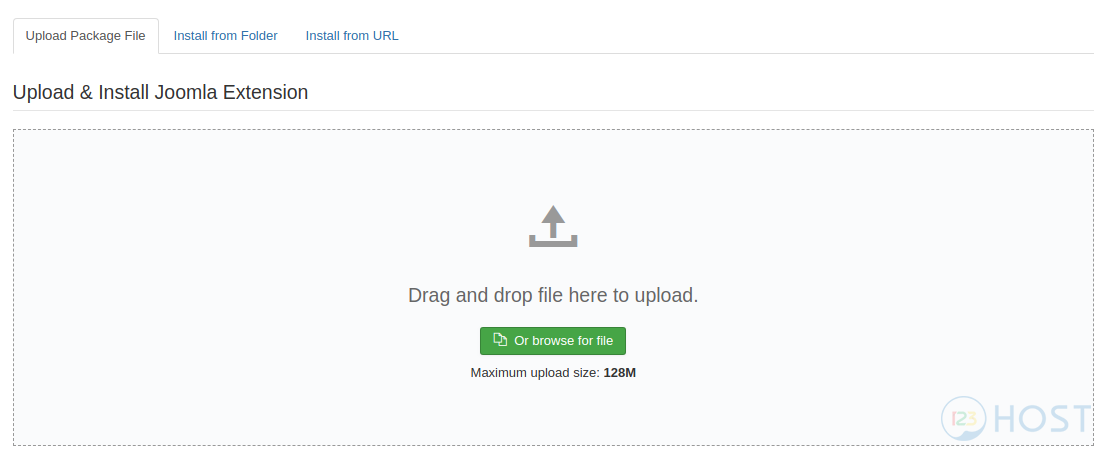
Sau đó, quý khách download file Plugin lscache.zip tại đây và Upload lên giao diện cài đặt Plugin. (Source: https://www.litespeedtech.com/products/cache-plugins/joomla-acceleration/download)
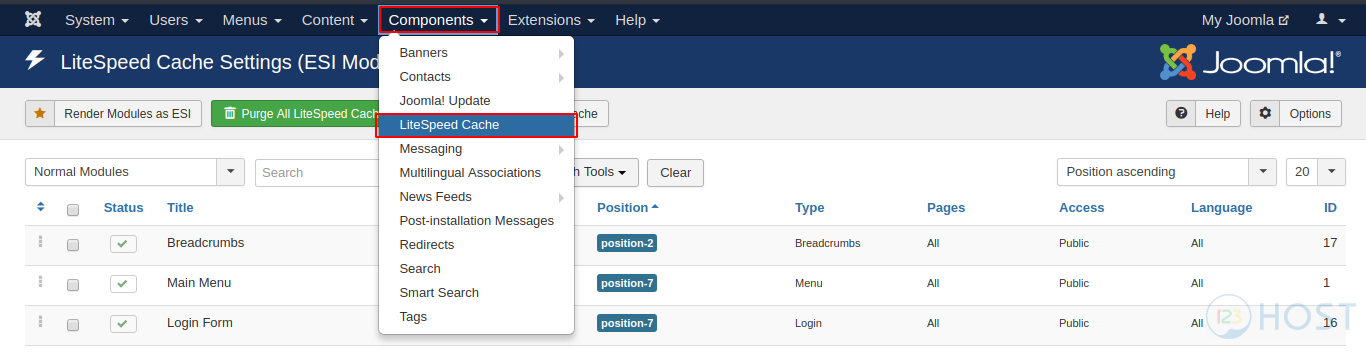
Sau khi cài đặt thành công, Quý khách truy cập vào trang quản lý của Plugin để kiểm tra việc cài đặt.
Components -> LiteSpeed Cache
Tại đây, Quý khách có thể xem được thông tin về các Trang đã được cache, thực hiện Xóa cache hoặc tạo lại file cache cho các link được chọn.
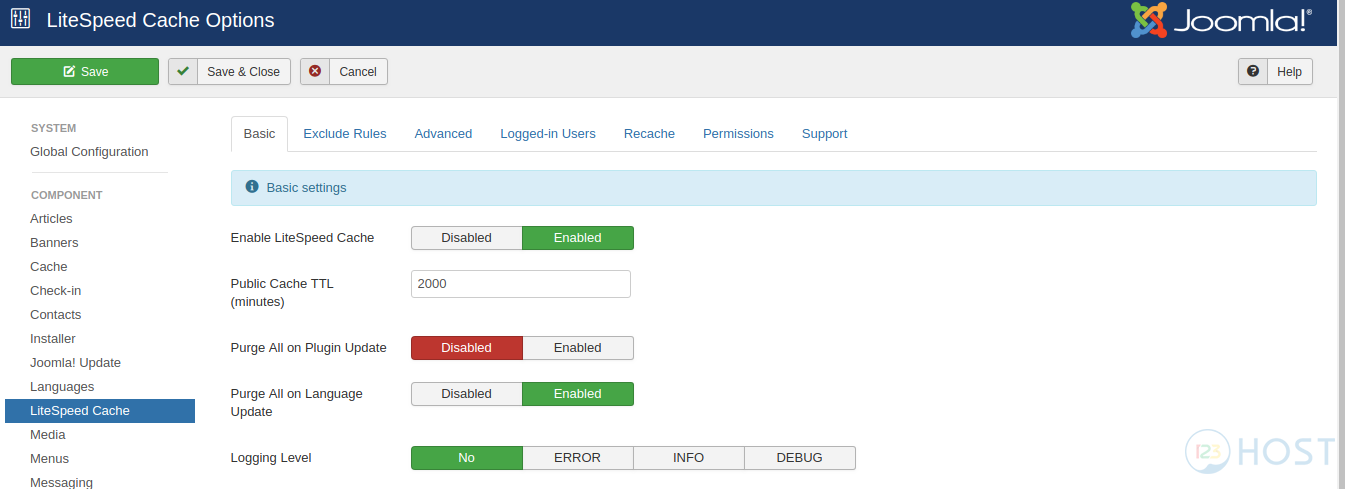
Quý khách truy cập vào mục Option để Bật/Tắt cache, cấu hình thời gian hết hạn cho file cache cùng nhiều chức năng khác.
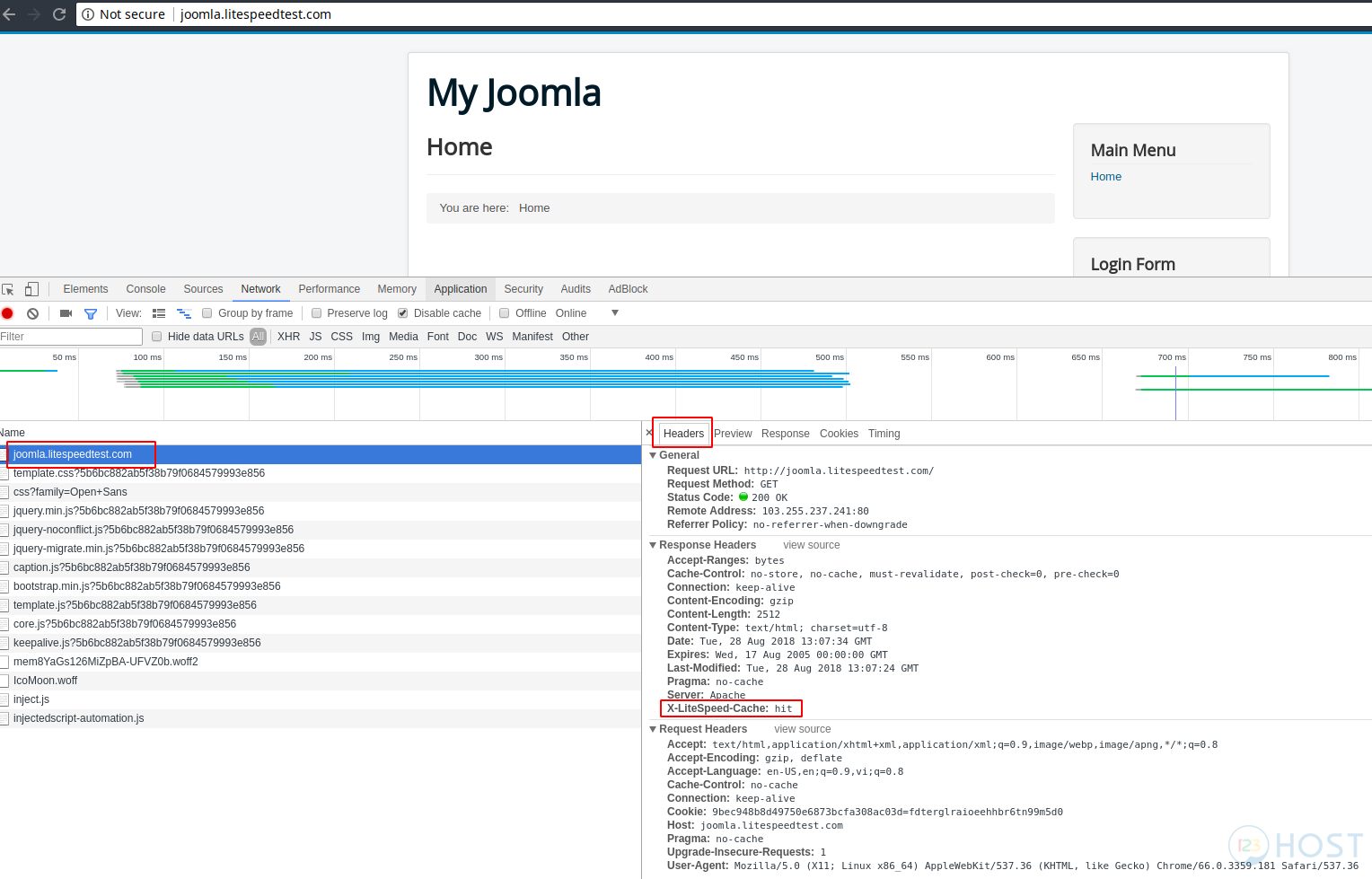
Xác thực trang web đã được cache thành công.
Sau khi đã cài đặt thành công Plugin Litespeed cache, Quý khách có thể kiểm tra trang web của mình đã được cache thành công chưa bằng cách sau:
Mở chế độ Debug của trình duyệt (F12 hoặc Ctrl + Shift + C) và truy cập tới tab Network, chọn tới dòng đầu tiên chứa địa chỉ URL của trang web quý khách muốn kiểm tra, tại khung hiển thị Headers – > Response Headers, nếu Quý khách thấy có dòng chữ:
tức là trang web đã được cache thành công.
Chúc quý khách cài đặt thành công Plugin LiteSpeed cache cho website của mình.







Leave A Comment?